IF Spring
 The persistence of spring --for me, the Crocus truly represents spring. If there is a blub below, its coming through no matter what's in the way. (The car spring was drawn in as a metaphorical pun.) Oh, and the bird poop ...a Robin just flew off.
The persistence of spring --for me, the Crocus truly represents spring. If there is a blub below, its coming through no matter what's in the way. (The car spring was drawn in as a metaphorical pun.) Oh, and the bird poop ...a Robin just flew off.This illustration was drawn completely in Illustrator CS.
Feet (frosty foot prints) IF

Who hasn't made foot prints using the side of their fist on glass and then, finger touches for the toes? (This method sometimes known as a baby's footprint works on steamy glass or as I have illustrated here, windows covered in a morning frost) -- and then go on to doodle other "window Picasso's" like the ever popular smiley face.
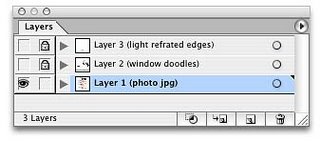
On this IF assignment, which by the way, is done completely in Illustrator CS, (the photo image is a jpg imported into illustrator on the base layer) See how-to below on the various steps & stages involved. Layer 1 complete, more later, so keep checking back frequently
Note: If you like my illustrator how-to's, and would like them to continue, please let me know.
HOW-TO:

Three layers are used in this drawing, so starting with layer 1...
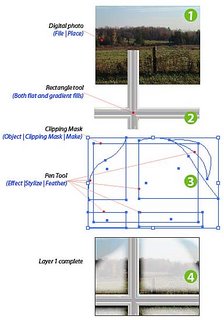
Step 1...
I placed one of my digital camera shots, highlited and sized it to fit my page dimension (scale tool-click in (any) corner and with shift down, drag diagonally)
Step 2...
Selecting the rectangle tool from the tools pallette, I created one of the two main cross bars of the window, and then copy-rotated it 90° with the rotate tool --tools pallette (I clicked on copy within the dialogue box) . I then moved these rectangles into position over the photo. I colored these with a flat fill, and added more smaller rectangles to form the full wood shape of the cross bar -- these were painted with linear gradient fills to appear 3D.
There are two ways to rotate an object:
1) choose rotate tool, highlite the object to be rotated, click on the object, and drag-rotate with the mouse (where you click the rotate tool is like inserting a push-pin which becomes the point of rotation)
2) choose rotate tool, option click the object to be rotated and a dialogue box opens for exact degree number rotation (where you option click the rotate tool is like inserting a push-pin which becomes the point of rotation) PC USERS NOTE: alt click = option click
Step 3...
Selecting the pen tool,I drew the frost shapes I wanted in the four window panes. They were then painted white, but too solid and harsh for frost. To adjust, I clicked open the transparency tool pallette and selected the Screen function and a transparency value of 77%. To soften the edges, I added a feather value of 0.1 in. (this worked for the size of my artwork, you may have to adjust to suit for your size) To get to the feather adjust area--Effect | Stylize | Feather.
Step 4...
This completes layer one... next: Step 5 begining at layer 2.

CLICK TO ENLARGE
Working on layer 2




CLICK TO ENLARGE
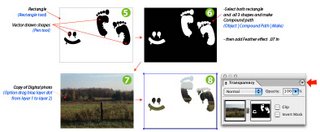
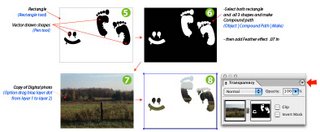
Step 5...
Lock layer 1 and create a new layer (2). Get rectangle tool and drag a rectangle the size of the imported photo. Click the pen tool and draw one footprint shape and one smiley face shape. Duplicate the full footprint shape by selecting it and then with the reflect tool (depending on which tool was last used, it is in with the rotation tool --just click and hold to reveal) Option-click the reflect tool beside the highlighted footprint and click vertical and copy to make the second footprint. While this new footprint is still highlighted, switch to the rotate tool and click and rotate the footprint slightly to make it appear to be a natural step compared to the original footprint.
Lock layer 1 and create a new layer (2). Get rectangle tool and drag a rectangle the size of the imported photo. Click the pen tool and draw one footprint shape and one smiley face shape. Duplicate the full footprint shape by selecting it and then with the reflect tool (depending on which tool was last used, it is in with the rotation tool --just click and hold to reveal) Option-click the reflect tool beside the highlighted footprint and click vertical and copy to make the second footprint. While this new footprint is still highlighted, switch to the rotate tool and click and rotate the footprint slightly to make it appear to be a natural step compared to the original footprint.
Step 6...
With the drawing portion done, select the rectangle and the three vector shapes (click and drag, lasso style with the pointer tool). When selected, make it a compound path (Object | Compound Path | Make Compound Path). This step auto groups these elements into a new unit that has a visual quality on the letter "O" in a font. Any shapes in the middle (actually on top of) of the biggest outside shape (rectangle) become transparent.
After making the compound path, we need a bit more feathering add a value of .07. (see above in first steps if necessary)
Step 7...
Click anywhere off the compound shape to de-select it. Now turn on the first layer and select just the photo image. Go over to the layers menu and find the blue highlight cube (yours may not be blue, but will be the color of your layer 1). With the option/alt key held down drag the cube up to layer 2 and let go. We've just copied the photo to a new layer, and doing it this way ensures an exact positioning of it beneath our newly made compound shape, just where we want it.
THIS NEXT STEP OPACITY MASKING IS SOMETHING VERY USEFUL TO KNOW ABOUT
Step 8...
Go back and click the lock on layer 1. Lasso select, choose under the File menu Select All for layer 2. The photo should be below the compound drawing, and you should see the photo showing through the shapes. Just what we want, but not the black background. To make the black background mask properly, Go to the Transparency Tool and click it open. Go to the drop-down switch (See red arrow) and click down to Make Opacity Mask. Now the black background of the original rectangle is transparent and the footprints and smiley face have the photo areas showing through. If you weren't aware of Opacity Masking before, I bet you can now think of a few other things to use it for! Turn on layer 1 view if it is not showing and you see the almost completed rendering.
Layer 3 Step 9 (one final trick).

For this last step, I created a new layer 3, and drag copied the vector drawing elements from layer 2 to it. (Actually I copied the whole compound path up and then released the path to get back to my original drawings). Then I added a 5 pt bright light blue line weight, no fill, —selected the luminosity function from the transparency menu.
This is more of a fussy step, because it is hardly noticable, but I like to make my renderings as true as I can. The slight amout of blueish halo this created gave the drawing more realism.
With the drawing portion done, select the rectangle and the three vector shapes (click and drag, lasso style with the pointer tool). When selected, make it a compound path (Object | Compound Path | Make Compound Path). This step auto groups these elements into a new unit that has a visual quality on the letter "O" in a font. Any shapes in the middle (actually on top of) of the biggest outside shape (rectangle) become transparent.
After making the compound path, we need a bit more feathering add a value of .07. (see above in first steps if necessary)
Step 7...
Click anywhere off the compound shape to de-select it. Now turn on the first layer and select just the photo image. Go over to the layers menu and find the blue highlight cube (yours may not be blue, but will be the color of your layer 1). With the option/alt key held down drag the cube up to layer 2 and let go. We've just copied the photo to a new layer, and doing it this way ensures an exact positioning of it beneath our newly made compound shape, just where we want it.
THIS NEXT STEP OPACITY MASKING IS SOMETHING VERY USEFUL TO KNOW ABOUT
Step 8...
Go back and click the lock on layer 1. Lasso select, choose under the File menu Select All for layer 2. The photo should be below the compound drawing, and you should see the photo showing through the shapes. Just what we want, but not the black background. To make the black background mask properly, Go to the Transparency Tool and click it open. Go to the drop-down switch (See red arrow) and click down to Make Opacity Mask. Now the black background of the original rectangle is transparent and the footprints and smiley face have the photo areas showing through. If you weren't aware of Opacity Masking before, I bet you can now think of a few other things to use it for! Turn on layer 1 view if it is not showing and you see the almost completed rendering.
Layer 3 Step 9 (one final trick).

For this last step, I created a new layer 3, and drag copied the vector drawing elements from layer 2 to it. (Actually I copied the whole compound path up and then released the path to get back to my original drawings). Then I added a 5 pt bright light blue line weight, no fill, —selected the luminosity function from the transparency menu.
This is more of a fussy step, because it is hardly noticable, but I like to make my renderings as true as I can. The slight amout of blueish halo this created gave the drawing more realism.
New "Ticket-style" Blog Header
There it is, my new "ticket-style" header. I did it yesterday, and like most of my work, its 100% illustrator CS vectors. The splat took some figuring out to get it to land exactly under the dripping brush. It is intended to pull the viewer's eye down to the posting.
By the way, in case any PC users are wondering about the mouse, it a Macintosh mouse, and MACs only have one click button. (I do like the extra button on the PC however--its nice to just move a finger instead of using the other hand on a key then click)
Anyway, I'm quite happy with my new header, what do you think of it?
Or, comment me if you want to know any details about the illustrator tools & techniques I used. Some of the simplist elements can give a nice effect, like the perforation holes around the ticket are just two dotted lines, a black one for shadow and a white, which I offset and placed on top of the black dotted line for the perf holes. (To make a nice round dotted line, you have to modify the dashed line menu info, a bit tricky at first, but I can help if needed.)
By the way, in case any PC users are wondering about the mouse, it a Macintosh mouse, and MACs only have one click button. (I do like the extra button on the PC however--its nice to just move a finger instead of using the other hand on a key then click)
Anyway, I'm quite happy with my new header, what do you think of it?
Or, comment me if you want to know any details about the illustrator tools & techniques I used. Some of the simplist elements can give a nice effect, like the perforation holes around the ticket are just two dotted lines, a black one for shadow and a white, which I offset and placed on top of the black dotted line for the perf holes. (To make a nice round dotted line, you have to modify the dashed line menu info, a bit tricky at first, but I can help if needed.)
Adobe Illustrator Q & A
I have been getting questions regarding Illustrator, and this posting will serve as the area for those Q&As so they will be easily found for everyone.
--Rob
--Rob
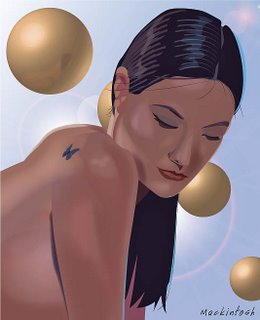
Tattoo (Illustration Friday)

Here's this weeks IF.
Some ideas I had while coming up with this illo were:
After doing this one, I thought, I could have skipped the last IF and combined it with this one. (butterfly)
Incidentally, if anyone wants to use my first ideas... when done, comment me, I'd love to see them worked up.
NOTES:
This illo was completely done in Adobe Illustrator CS, and made extensive use of Transparency and feathering, I made custom brushes for the hair, the spheres are half circles rotated 360 degrees in 3D and the lens flare was done with the flare tool.
As always, if anyone would like further info on this illo, comment me.
Some ideas I had while coming up with this illo were:
- the stereotyped "MOM" in a scroll over a red heart
- two people stand close together and their tattoos appeared to interact, through expression or content
- biceps emblazoned with a "comic book" "POW!"
- I had plenty of thoughts/ideas for tattoo images, but always kept coming back to the thought of exotic, so this is my offering --butterfly on the shoulder.
After doing this one, I thought, I could have skipped the last IF and combined it with this one. (butterfly)
Incidentally, if anyone wants to use my first ideas... when done, comment me, I'd love to see them worked up.
NOTES:
This illo was completely done in Adobe Illustrator CS, and made extensive use of Transparency and feathering, I made custom brushes for the hair, the spheres are half circles rotated 360 degrees in 3D and the lens flare was done with the flare tool.
As always, if anyone would like further info on this illo, comment me.
Beetle
 This is my response image for Illustration Friday.com category "Insect".
This is my response image for Illustration Friday.com category "Insect".The complete illustration was done in Adobe Illustrator CS. Drawn from scratch in the Illustrator program (no template to trace over etc), the beetle was drawn from one side, then reflected horizonally and transformed together. The leaves were made (sized, coloured & rotated) out of one leaf from the Illustrator symbols library.
I have been using Adobe Illustrator for 18 years, and find that it is a perfect program for graphic design and Illustration. I would be happy to give details for any questions anyone would care to ask about this illustration.


